Table of Contents
ToggleWhat is @ngrx/signalstore?
@ngrx/signalstore is a state management library for Angular that brings a new way to manage data and state updates in real time. It’s built on top of NgRx, which is already a well-known library for reactive state management in Angular apps. What makes signalstore stand out is its ability to handle “signals” or reactive updates in a more streamlined and efficient manner.
Think of it as a lightweight version of NgRx that’s designed to simplify task management workflows by allowing updates to propagate reactively across your application without the overhead of a traditional store setup.
Know more about: The Power of @ngrx/signalstore: A Deep Dive Into Task Management.
Why Choose @ngrx/signalstore for Task Management?
As I’ve seen firsthand, managing tasks in complex Angular applications can often lead to performance bottlenecks, especially when dealing with large datasets or frequent state updates. @ngrx/signalstore helps address this by:
- Reducing Boilerplate: Unlike traditional NgRx, which requires a lot of boilerplate code for actions, reducers, and effects, signalstore simplifies this process by focusing solely on state updates and subscriptions. You no longer have to worry about creating action creators or reducers manually.
- Real-Time Task Updates: Signalstore allows you to subscribe to changes in the state and instantly reflect those changes in the UI. For task management apps, this means you can update task statuses, assign tasks, or even add new ones without delay.
- Efficient Data Handling: Signalstore uses reactive signals to track the state, making it more efficient in terms of memory usage and rendering performance. This is key when handling real-time data or frequent task updates.
- Clear and Manageable Code: By removing the need for complex state management setups, signalstore helps keep your codebase clean and easy to maintain, making it ideal for teams working on large-scale task management applications.
How @ngrx/signalstore Works in Task Management
To truly understand the power of @ngrx/signalstore, let’s take a look at how it works in the context of task management. Consider an Angular app where you have tasks that need to be created, updated, and tracked in real-time.
Setting Up State
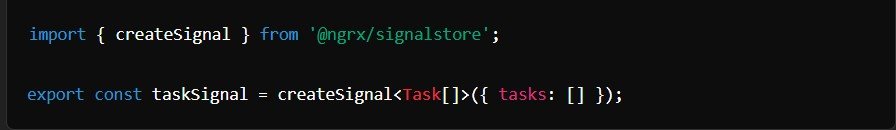
Signalstore simplifies the state setup. Instead of using reducers and actions to update the state, you define a simple signal that stores the task data:

This state signal holds your task data, and any changes to it will be immediately reflected across your app’s UI.
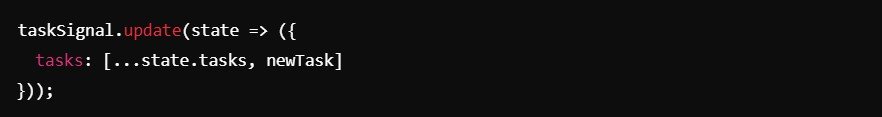
Task Creation
When you add a new task, you can simply update the signal like this:

This approach eliminates the need for multiple steps and complex logic—just one line of code updates the entire task list in real-time.
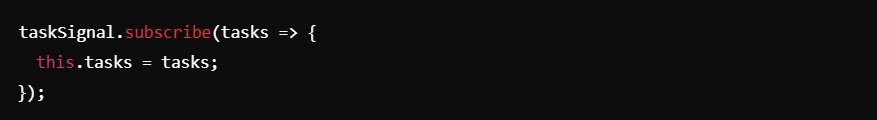
Subscribing to Task Changes
Now that your state is reactive, subscribing to updates is easy. With signalstore, you simply use taskSignal in your components, and Angular takes care of the rest:

Whenever there is a change in the task state, Angular will automatically update the task list in the UI.
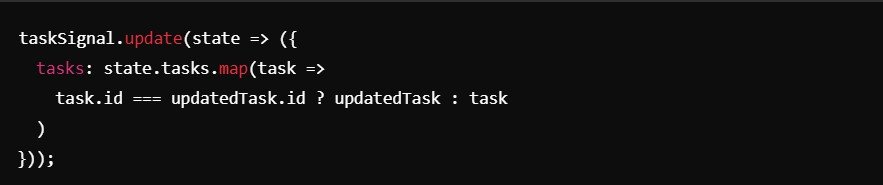
Real-Time Task Updates
For more dynamic updates (like completing a task or assigning it to another user), you can modify the state using the signal’s reactive properties:

This update reflects immediately in the app, and users can see the changes in real-time without additional work from you.
Key Benefits of Using @ngrx/signalstore for Task Management
1. Simplified State Management
With signalstore, task management becomes much simpler. The reactive updates to the state mean that your application stays in sync with minimal effort. You don’t need to worry about dispatching actions or handling reducers for every change.
2. Improved Performance
Signalstore is optimized for real-time updates, which ensures your app can handle large task lists and complex workflows without performance drops. It automatically handles updates to only the parts of the app that need to be changed, rather than rerendering everything.
3. Less Boilerplate, More Focus on Logic
No need for action creators, reducers, or effects. With @ngrx/signalstore, you spend less time writing repetitive code and more time building the features that matter. This is particularly useful in task management apps, where the focus should be on the business logic rather than state management complexity.
4. Ease of Debugging and Maintenance
Since signalstore reduces the number of moving parts, you can easily trace state changes and debug issues without having to sift through a tangled web of actions and effects. This leads to better code quality and easier maintenance.
Final Thoughts
If you’re building a task management system in Angular, I highly recommend giving @ngrx/signalstore a try. It will not only streamline your development process but also improve your app’s performance and user experience. Whether you’re building a simple to-do list or a complex project management tool, signalstore offers a modern, reactive way to handle state and keep everything in sync with minimal effort.
By reducing boilerplate, improving performance, and providing real-time updates, @ngrx/signalstore truly elevates the task management workflow in Angular applications. So, if you’re still relying on traditional NgRx or other state management libraries, it’s time to make the switch and unlock the full potential of your Angular apps.