In this post, we’ll explore why @ngrx/signalstore is a must-have for task management in Angular applications and how it makes your app faster and cleaner.
Table of Contents
ToggleWhat is @ngrx/signalstore?
@ngrx/signalstore is a state management library that combines the power of reactive signals with the simplicity of centralized state handling.
It builds on Angular’s reactivity model, providing a more efficient way to manage state updates while reducing unnecessary component re-renders.
Why Use @ngrx/signalstore for Task Management?
1. Real-Time Task Updates
With signals, @ngrx/signalstore allows your app to reflect task changes instantly without writing complex logic.
For example, when a task is marked “completed,” the UI updates seamlessly in real time.
2. Cleaner Code
Forget boilerplate-heavy code! @ngrx/signalstore minimizes the need for actions, reducers, and effects, making your codebase easier to maintain.
3. Improved Performance
@ngrx/signalstore tracks dependencies at a granular level. Only the components relying on specific state slices re-render, ensuring your app runs smoother even as your task list grows.
SignalStore: Simplified State Management for Angular
NgRx SignalStore is a powerful solution for managing application state in Angular. It supports Signals natively, making store definitions clear and declarative. Its simplicity, flexibility, and opinionated design make it a versatile choice for state management.
Creating a Store
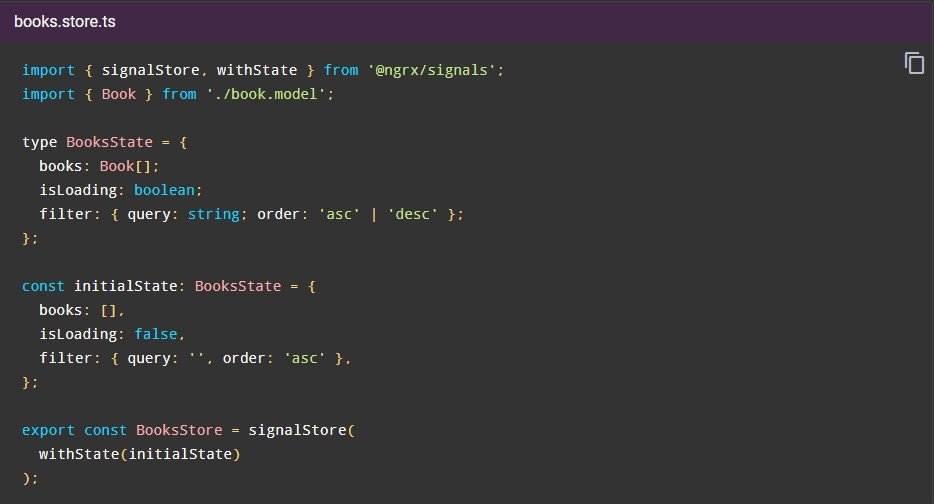
Use the signalStore function to create a SignalStore. This function combines features like state, computed signals, and methods to build an injectable, extensible store. The withState feature adds state slices, taking an initial state (as an object) as input.

For each state slice, a signal is automatically created, including nested properties. Deeply nested signals are generated lazily as needed.
The following properties:
books: Signal<Book[]>isLoading: Signal<boolean>filter: DeepSignal<{ query: string; order: 'asc' | 'desc' }>filter.query: Signal<string>filter.order: Signal<'asc' | 'desc'>
FAQs
1. Can I use @ngrx/signalstore in existing Angular apps?
Yes, it integrates smoothly with Angular projects. You can gradually adopt it alongside existing @ngrx libraries or other state management solutions.
2. Does it replace @ngrx/store completely?
Not necessarily. While @ngrx/signalstore simplifies certain tasks, it complements @ngrx/store by addressing different use cases. Use it where reactivity and performance are key.
3. Is @ngrx/signalstore suitable for large-scale applications?
Absolutely. Its lightweight design and focus on performance make it ideal for both small and large projects.
4. How does @ngrx/signalstore compare to RxJS?
While RxJS is great for managing streams, @ngrx/signalstore simplifies state management by focusing on direct reactivity and reducing boilerplate code.
Read more about this:
The Power of @ngrx/signalstore: A Deep Dive Into Task Management
Final Thoughts
@ngrx/signalstore is transforming how Angular apps handle task management. Its focus on reactivity, simplicity, and performance makes it a go-to choice for developers.
Whether you’re building a to-do app or a complex project management tool, @ngrx/signalstore simplifies your journey while delivering a powerful user experience.